Pairwise
Pairwise
Quick Snapshot ⚡️
Pairwise is a decentralized tool built to help Optimism badge holders allocate $25M in OP tokens fairly and transparently. The app uses a unique pairwise voting system that transforms subjective preferences into community-driven funding decisions.
I joined the project from day one as the sole designer, shaping the product from early research through
Quick Snapshot ⚡️
Pairwise is a decentralized tool built to help Optimism badge holders allocate $25M in OP tokens fairly and transparently. The app uses a unique pairwise voting system that transforms subjective preferences into community-driven funding decisions.
I joined the project from day one as the sole designer, shaping the product from early research through
The challenge
Capital allocation in web3 is often opaque and overwhelming. The goal with Pairwise was to flip that: to build a tool that felt fair, approachable, and even enjoyable to use, while enabling Optimism badge holders to meaningfully shape how funding flowed through the ecosystem.
The concept was new. The logic was complex. And we had to build trust while keeping things simple.
The challenge
Capital allocation in web3 is often opaque and overwhelming. The goal with Pairwise was to flip that: to build a tool that felt fair, approachable, and even enjoyable to use, while enabling Optimism badge holders to meaningfully shape how funding flowed through the ecosystem.
The concept was new. The logic was complex. And we had to build trust while keeping things simple.
My Role
I led UX, UI, prototyping, and research, working closely with founders, PMs, developers, and end users. I was responsible for:
Translating the whitepaper into usable UX concepts
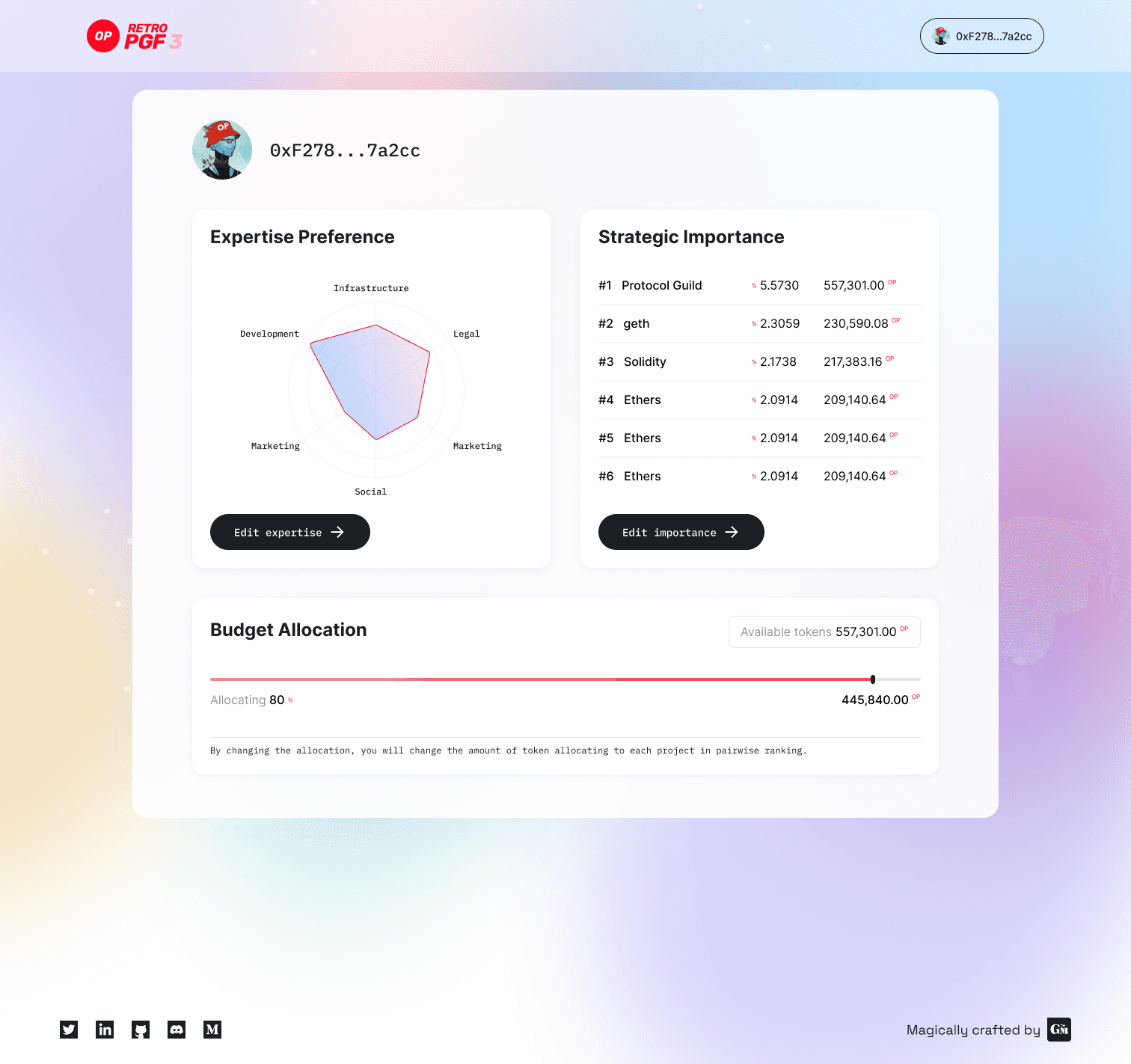
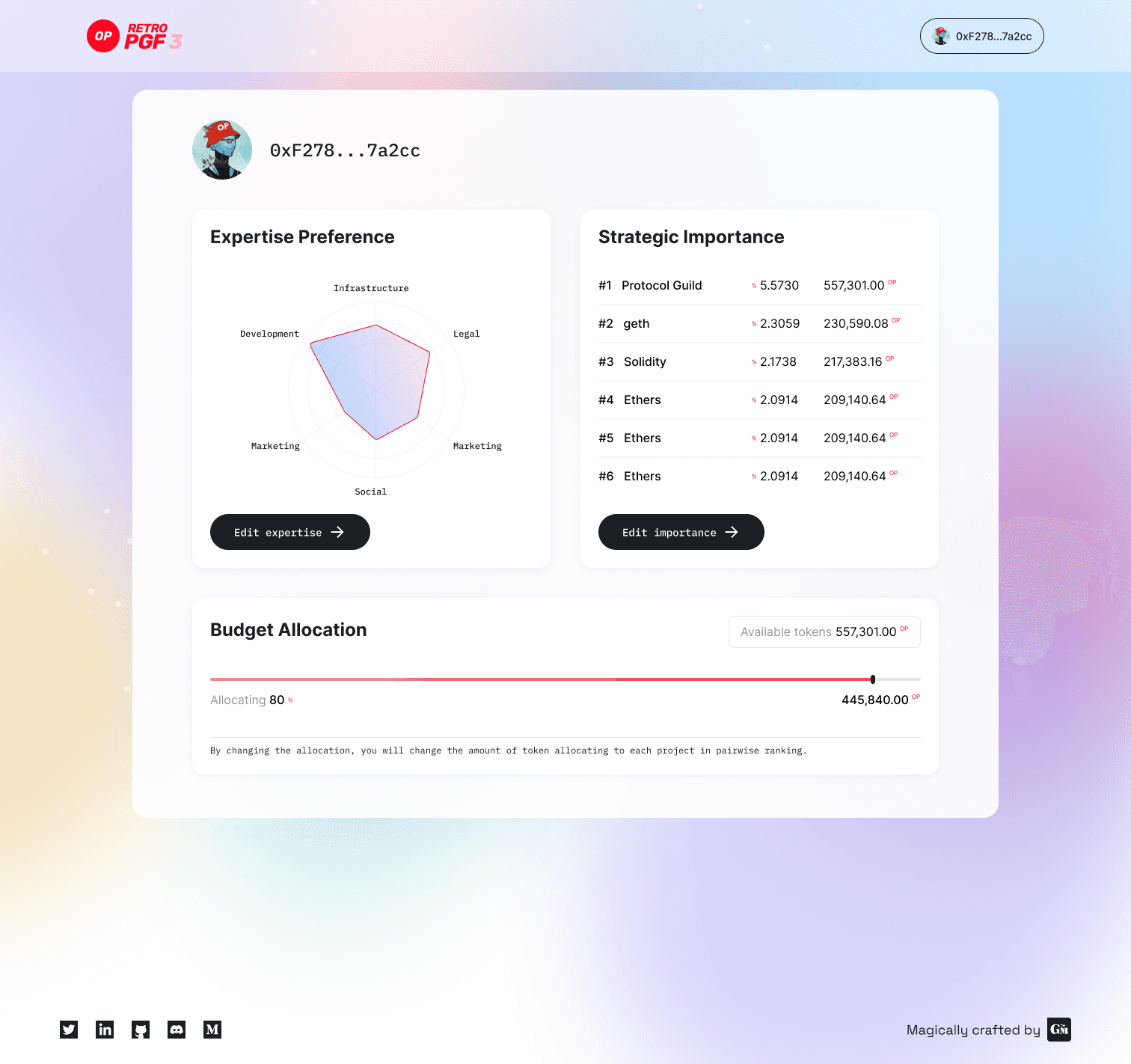
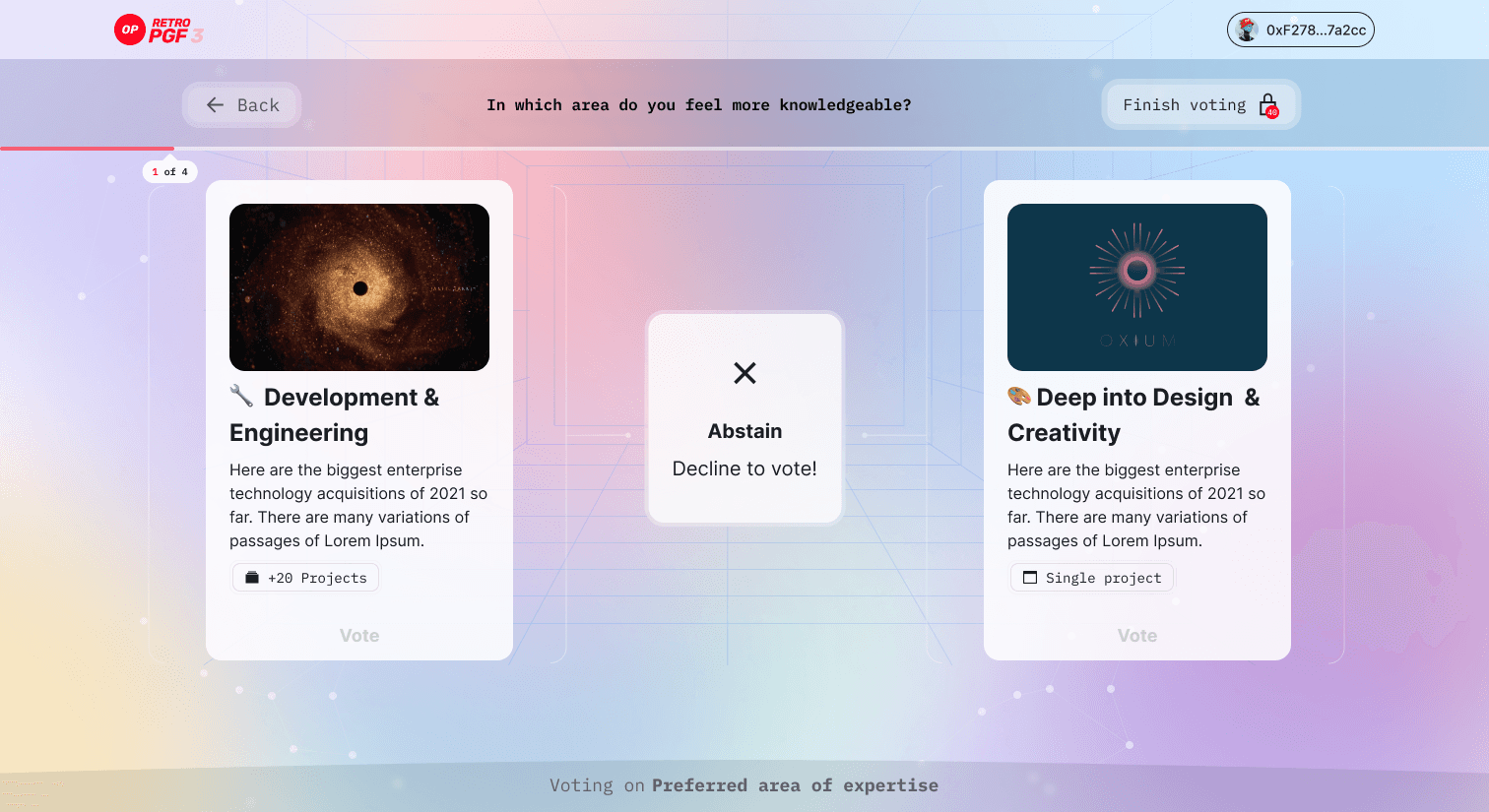
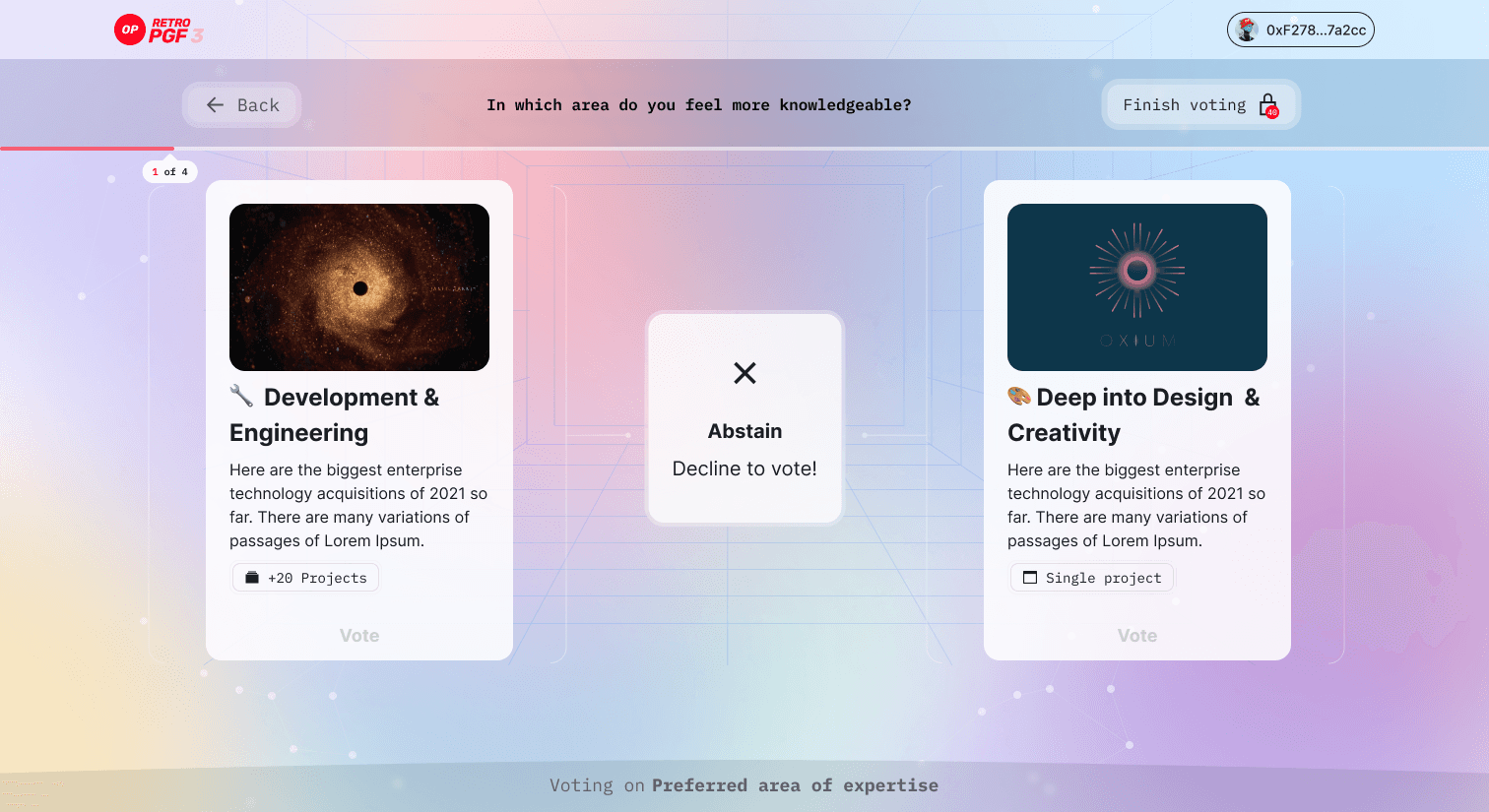
Designing intuitive flows for comparing and ranking projects
Testing wireframes and interactive prototypes with badge holders
Iterating quickly based on feedback to validate the MVP
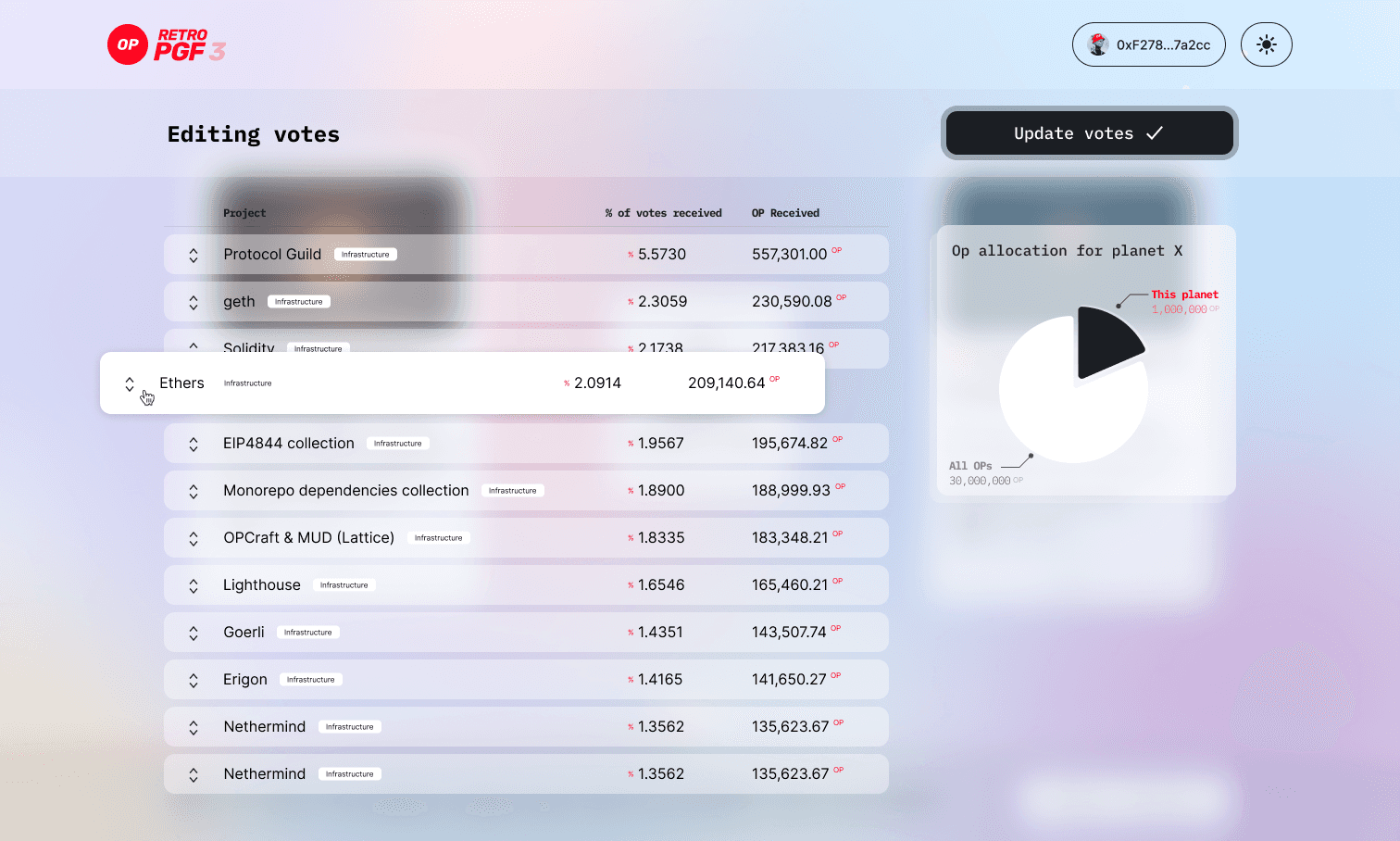
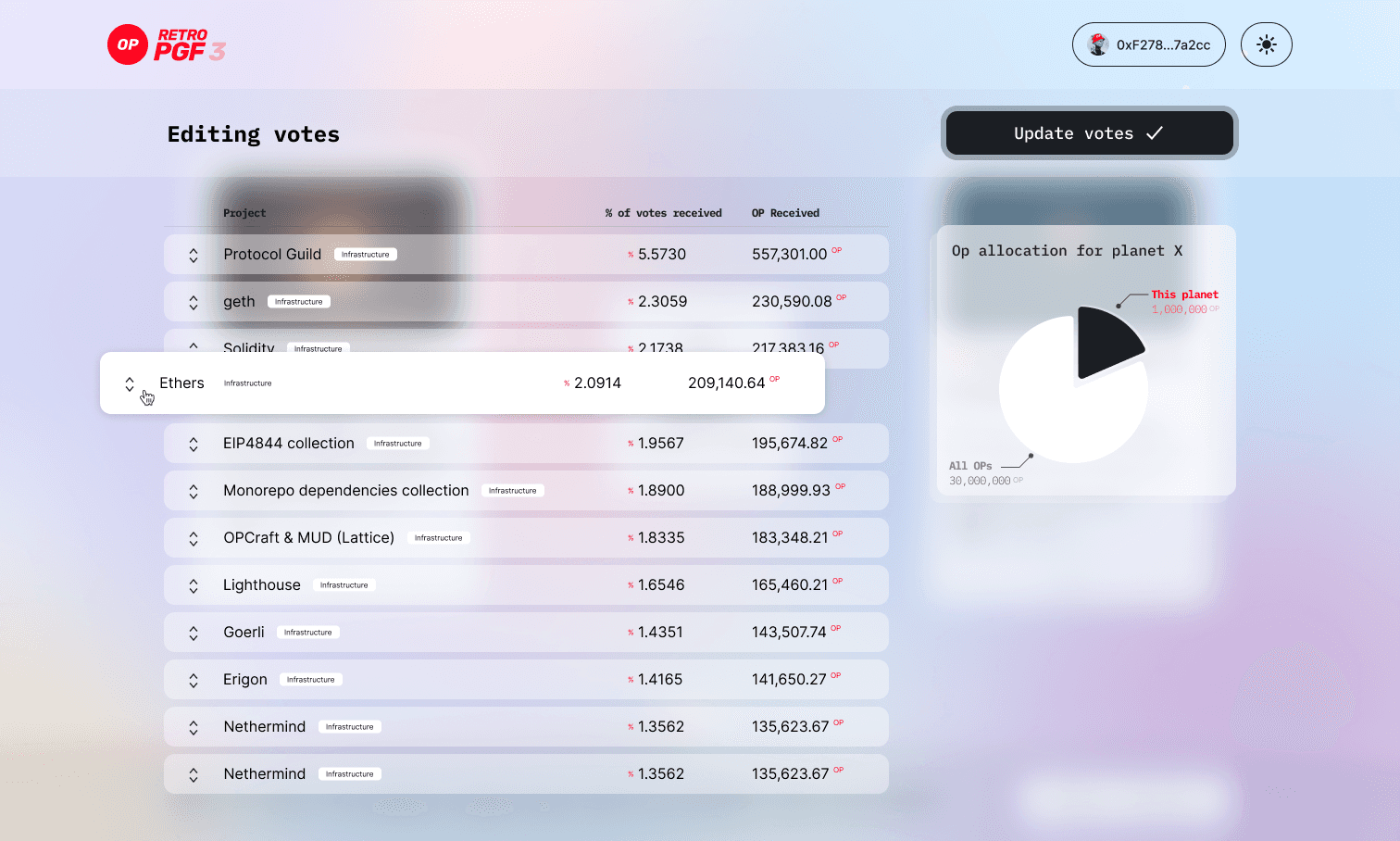
Delivering a UI that balanced simplicity, fairness, and trust
My Role
I led UX, UI, prototyping, and research, working closely with founders, PMs, developers, and end users. I was responsible for:
Translating the whitepaper into usable UX concepts
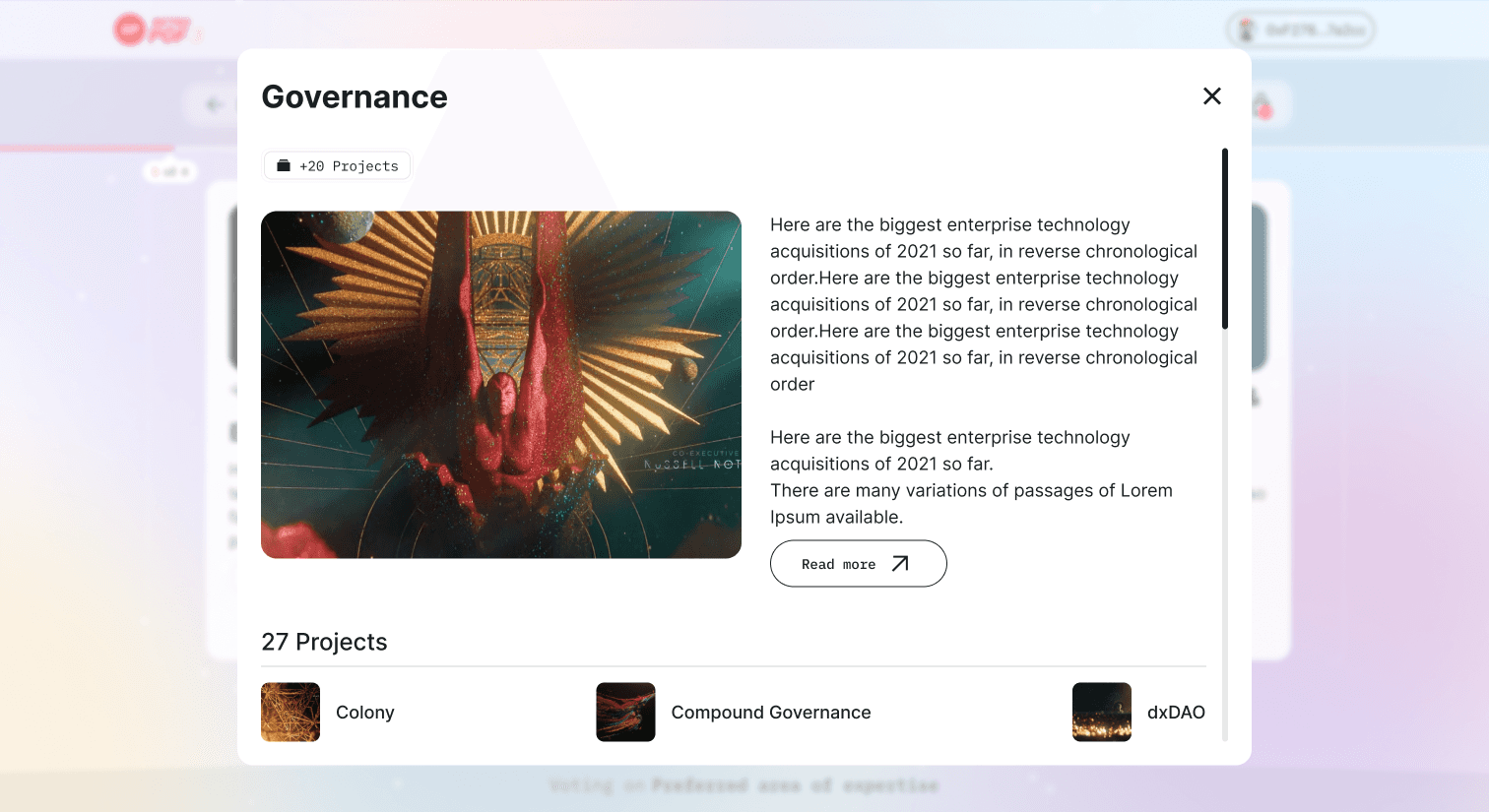
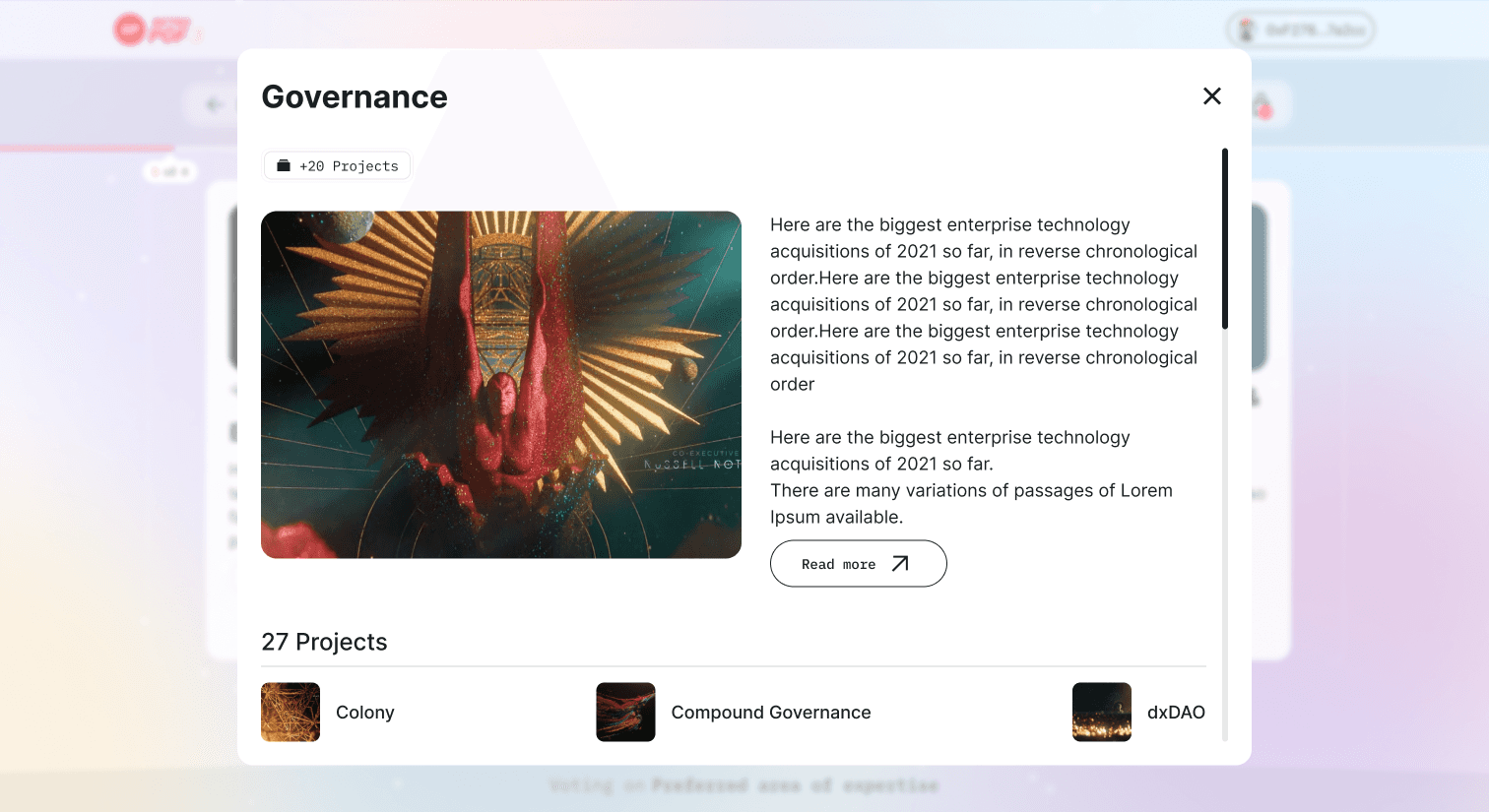
Designing intuitive flows for comparing and ranking projects
Testing wireframes and interactive prototypes with badge holders
Iterating quickly based on feedback to validate the MVP
Delivering a UI that balanced simplicity, fairness, and trust




What Made It Work
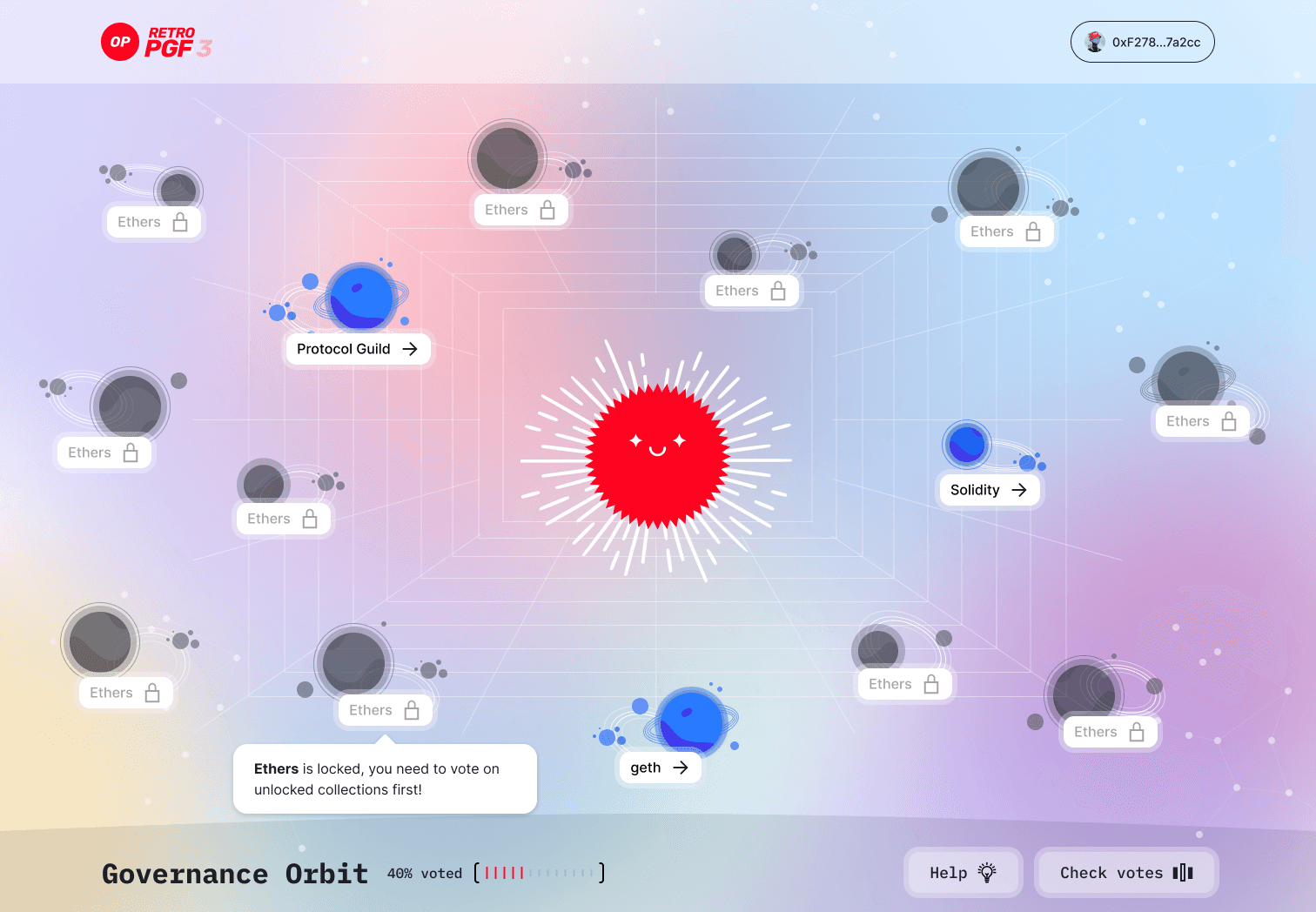
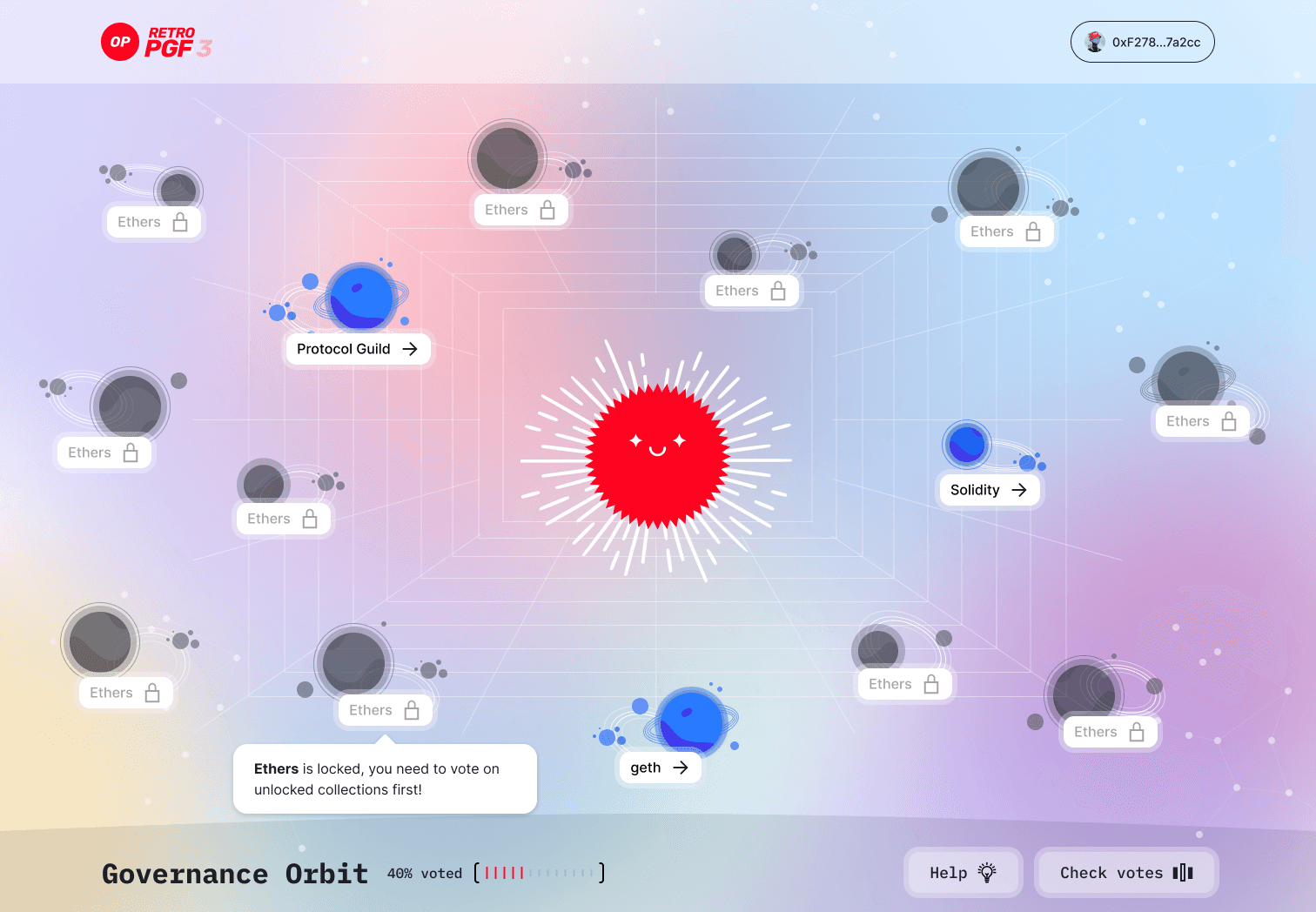
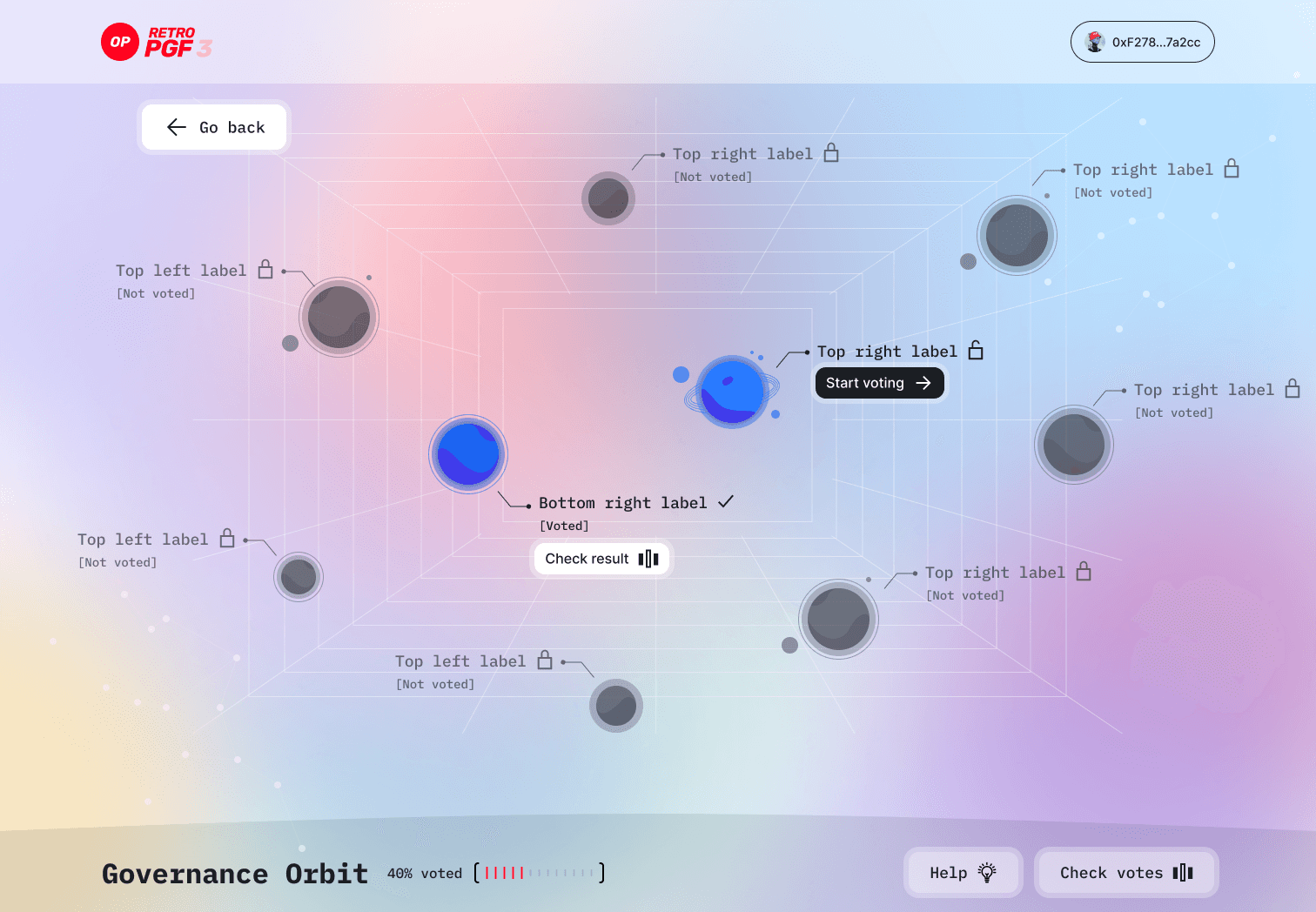
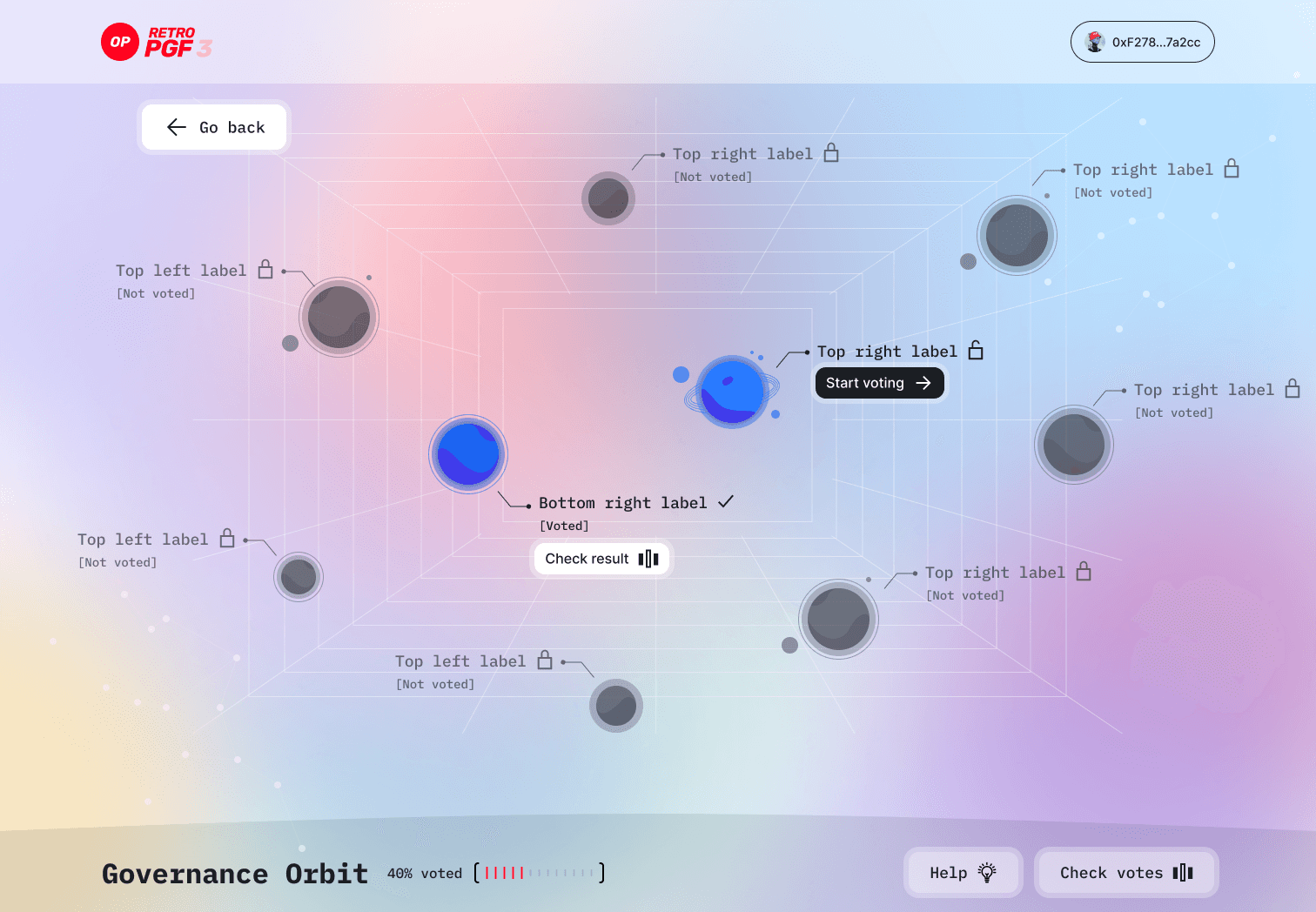
We focused heavily on clarity, reducing noise and guiding users through small, thoughtful steps, one project comparison at a time. It felt less like voting and more like a budgeting game. This made the experience lighter, more human, and far less intimidating.
Badge holders responded well: they could focus on projects they cared about, make faster decisions, and ultimately allocate funds more fairly.
What Made It Work
We focused heavily on clarity, reducing noise and guiding users through small, thoughtful steps, one project comparison at a time. It felt less like voting and more like a budgeting game. This made the experience lighter, more human, and far less intimidating.
Badge holders responded well: they could focus on projects they cared about, make faster decisions, and ultimately allocate funds more fairly.
Impact
✦ Helped launch a fully working MVP, used in a real allocation round
✦ Enabled the product team to validate the concept and secure continued funding
✦ Increased engagement and satisfaction among badge holders
✦ Made complex voting feel simple, and even enjoyable
✦ Laid the foundation for future expansion of the Pairwise protocol
Impact
✦ Helped launch a fully working MVP, used in a real allocation round
✦ Enabled the product team to validate the concept and secure continued funding
✦ Increased engagement and satisfaction among badge holders
✦ Made complex voting feel simple, and even enjoyable
✦ Laid the foundation for future expansion of the Pairwise protocol








Thank you.
Thank you.
Designed & built by © Mo Saeedi.
Designed & built by © Mo Saeedi.